Typecho主题Freshmoon
5moon published on:2014-07-25Wordpress转Typecho也很久了,虽然极少更新文章,也一直惦记着。一直想自己做一个主题,简洁就好,类似 @Kimi 大神那样的。后来学习CSS的时候接触到了 Bootstrap,久闻大名,于是便开始用其制作第一个 Typecho 主题 Freshmoon。拖拖拉拉,这两天终于把手尾解决。
这个主题之所以叫 Freshmoon ,一是此为首次尝试做一个完整的主题,之前只是在修改;二是自己对CSS之类的完全是新手,算是 freshman 吧。
特性:
- 单栏,简洁。
- 基于 Bootstrap 制作,理论上是响应式的。FF 和 Chrome 下测试没有问题,IE 有 bug 不过已放弃。稍微熟悉 Bootstrap 的都知道其实这只是用到了最基础的那些元素,导航条一眼能认出来,连 CSS 样式都没有修改。可以说没什么技术含量。
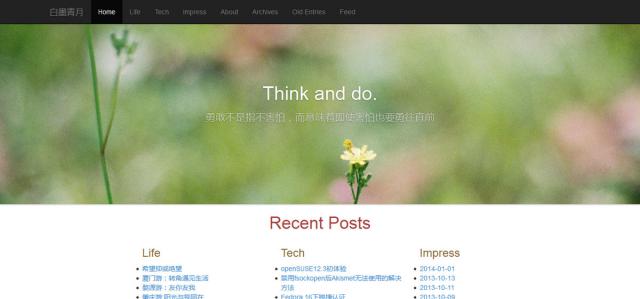
- 首页 Banner 采用最新出炉的第一卷胶片的一张作品~一开始用了 Unslider 轮播,被晃晕后弃用。
- 首页设置只展示1篇最新文章,然后参照 @Kimi 用列表展示各分类下的最新文章。
整合 Fresco 响应式 Lightbox。原来是用 Slimbox2 的,生效范围设置来设置去总是没有效果,遂换用 Fresco。50K 体积也不算特别大。整合 Slimbox2 灯箱。整合 Google Code Prettify 代码高亮。用插件实现代码高亮(原来装了,样式还挺好看,懒得折腾了)。- 利用自定义字段设置文章是否出现在首页。
- 利用自定义字段在首页底端调用碎碎念专栏文章(类似微博效果)。
总体效果预览:
#### 17.08.21. Updated (版本:0.6): 1. 首页(展示内容的)最新一篇文章调用方式更改为利用自定义字段调用; 2. 首页新增 Murmur 栏目,利用自定义字段调用最新一段碎碎念。 #### 17.07.24. Updated (版本:0.5): 1. 更新 Bootstrap 至 v3.3.7,移动端导航栏自动折叠。 2. 首页新增两个公众号最新文章列表,增加公众号页面。 3. 更新首页大背景图设置。 4. 更新旧文归档。CN、IT 两个子站已不再保留旧文正文,只将标题归档。 #### 14.07.25.Updated(版本:0.31): 1. 手机浏览效果不佳。原来作死 fixed-top 的导航条占了屏幕大部,无意义,已取消固定。 2. Fresco Lightbox 因是响应式的,点开的图无法放大。这样我放大图就失去意义了。搜寻替代品过程中发现两个类似的但是看起来挺不错的 Lightbox,体积小,简洁得很好看,在此推荐下:[Image Lightbox](http://osvaldas.info/image-lightbox-responsive-touch-friendly) 和 [Fluidbox](https://github.com/terrymun/Fluidbox)。我最后还是用回了Slimbox2,插件版要设置范围总是失败,遂直接整合进主题,稍微麻烦点的就是插图片时要加 lightbox 标签。



哈哈,来踩啦~终于看到你独立操刀的主题了,不错,应该还有后续的修缮工作哦,继续期待……
很不错